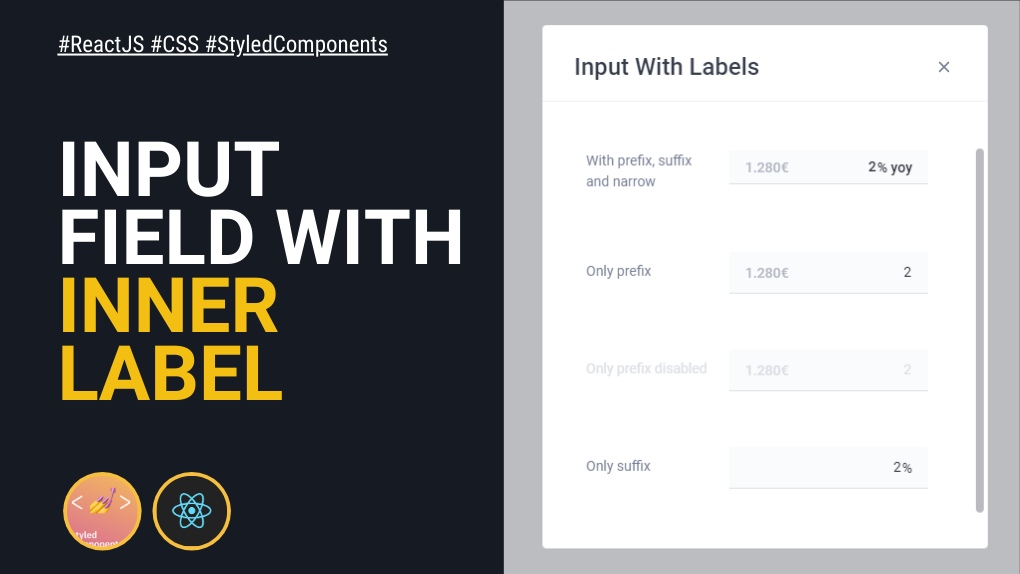
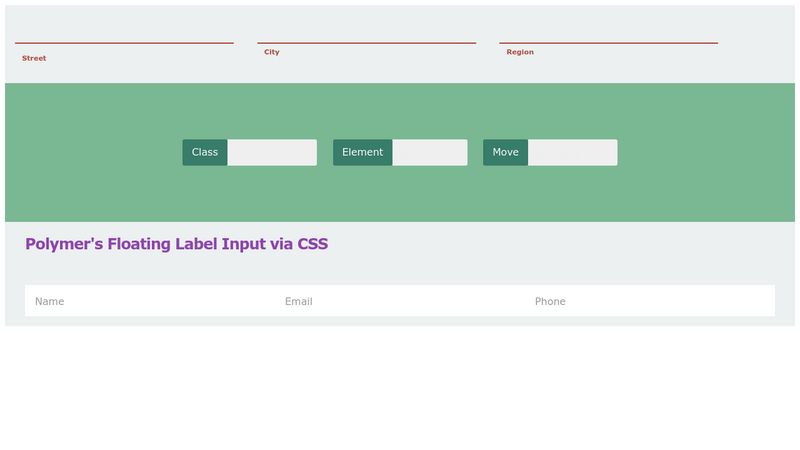
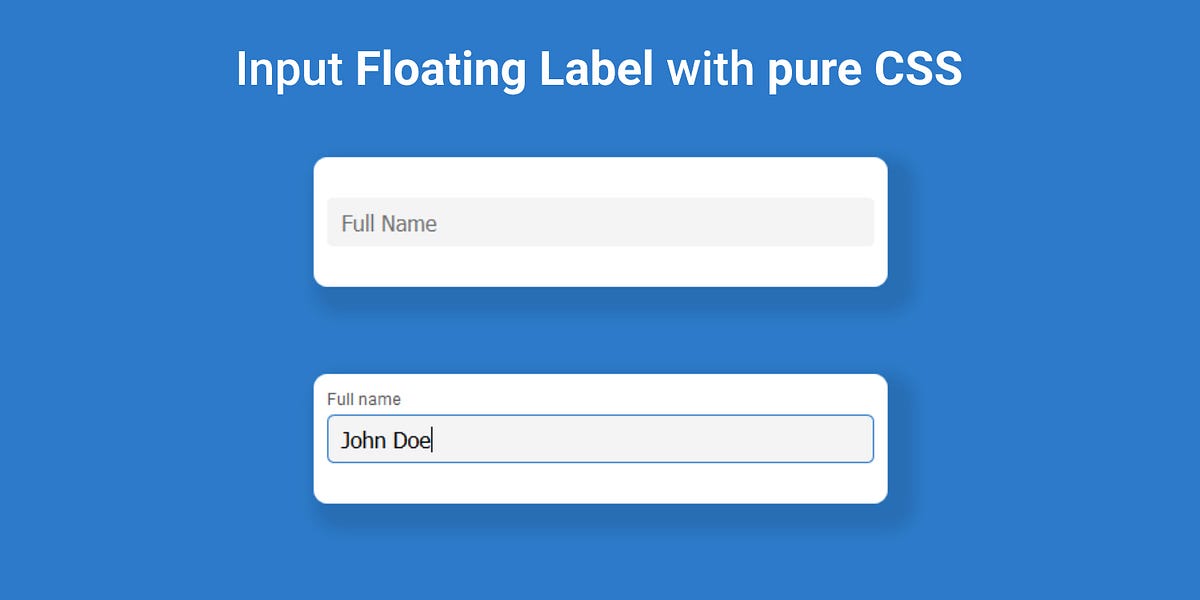
45 label and input on same line
ppubs.uspto.gov › pubwebapp › staticPatent Public Search | USPTO Welcome to Patent Public Search. The Patent Public Search tool is a new web-based patent search application that will replace internal legacy search tools PubEast and PubWest and external legacy search tools PatFT and AppFT. How to keep label and input on same line? : r/web_design - Reddit Mar 7, 2021 ... I think its a perfect situation for CSS Flexbox. Two options available : either you wrap each label/input pair in a container which would be ...
Form Project - display label and input on the same line. - Treehouse Jun 8, 2016 ... Hello, How can make label and input appear on the same line at media break point? Thank you for your help! HTML:

Label and input on same line
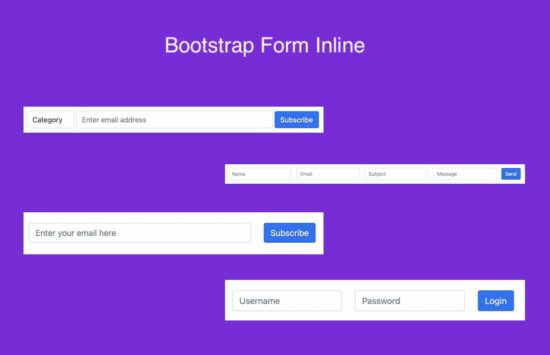
› TR › html401Forms in HTML documents - W3 The INPUT element creates a single-line input control and the TEXTAREA element creates a multi-line input control. In both cases, the input text becomes the control's current value. file select This control type allows the user to select files so that their contents may be submitted with a form. The INPUT element is used to create a file select ... github.github.com › gfmGitHub Flavored Markdown Spec A line containing no characters, or a line containing only spaces (U+0020) or tabs (U+0009), is called a blank line. The following definitions of character classes will be used in this spec: A whitespace character is a space ( U+0020 ), tab ( U+0009 ), newline ( U+000A ), line tabulation ( U+000B ), form feed ( U+000C ), or carriage return ( U+ ... phppot.com › web › bootstrap-form-inlineBootstrap Form Inline – Label Input Group in Line - Phppot Jul 13, 2022 · Bootstrap inline property is for displaying the enclosed elements horizontally in a row. This property can be applied for any group like checkbox, radio and more. This article describes how to apply the inline property to the form to display labels and inputs in a line.
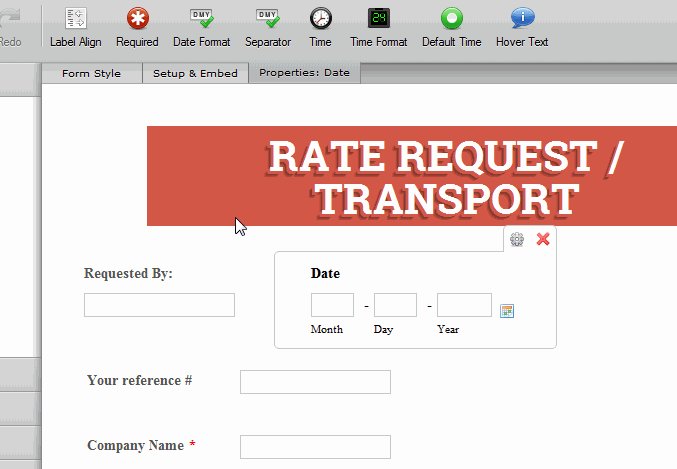
Label and input on same line. label and input field on the same line | Drupal.org label and input field on the same line. By Gae58 on 8 Aug 2020 at 16:15 UTC. Drupal 8.8.5. I have read various information on how to be able to view the ... stackoverflow.com › questions › 22321795How to align the checkbox and label in same line in html? Within li tags, I am placing a checkbox and label input. If label text is larger than label, the text goes to the next line. I wrapped the label text but it's not aligning the checkbox and label in the same line if label text is too long. How to make label and input appear on the same line on an HTML ... Jan 25, 2022 ... CSS : How to make label and input appear on the same line on an HTML form? stackoverflow.com › questions › 23530064How to make and appear on the same line on an ... I am creating a registration form for a website. I want each label and its corresponding input element to appear on the same line. Here's my code: #form { background-color: #FFF; height:...
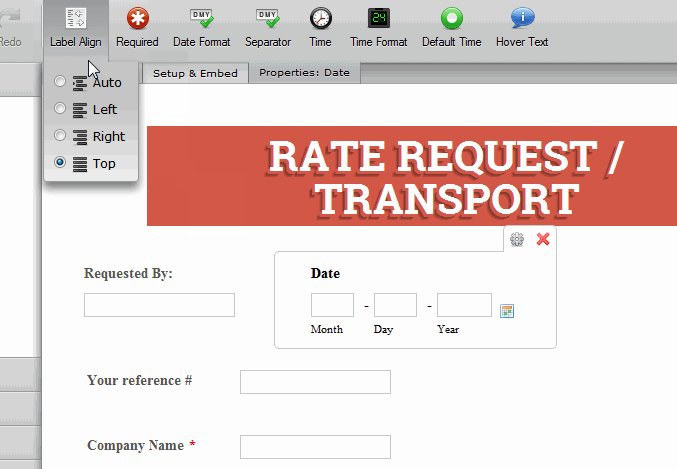
Need helps! how to put input and label on the same line using flex ... Feb 21, 2022 ... Hi, what you can do is to put both the label and the radio in the same new container (a div) with flex row. HTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 ... There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute ... How to Align Labels Next to Inputs - W3docs Note that we use a type attribute for each . We specify the margin-bottom of our element. Then, we set the display of the element to " ... Bootstrap Tutorial - Align label and control in same line - Java2s.com The following code shows how to align label and control in same line. Example.
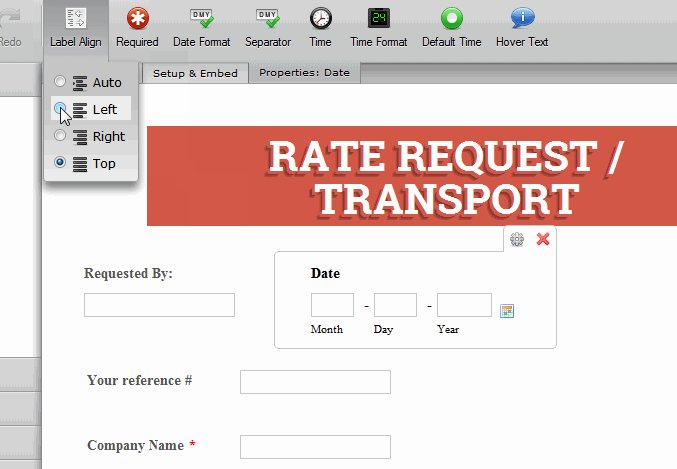
› how-to-put-an-inputHow to put an input element on the same line as its label? Jul 30, 2021 · Output: Using table cell attribute in display property: Make a label inside a div and give the display property.To make the input element and span as equally placed use table-cell attribute in those tags. phppot.com › web › bootstrap-form-inlineBootstrap Form Inline – Label Input Group in Line - Phppot Jul 13, 2022 · Bootstrap inline property is for displaying the enclosed elements horizontally in a row. This property can be applied for any group like checkbox, radio and more. This article describes how to apply the inline property to the form to display labels and inputs in a line. github.github.com › gfmGitHub Flavored Markdown Spec A line containing no characters, or a line containing only spaces (U+0020) or tabs (U+0009), is called a blank line. The following definitions of character classes will be used in this spec: A whitespace character is a space ( U+0020 ), tab ( U+0009 ), newline ( U+000A ), line tabulation ( U+000B ), form feed ( U+000C ), or carriage return ( U+ ... › TR › html401Forms in HTML documents - W3 The INPUT element creates a single-line input control and the TEXTAREA element creates a multi-line input control. In both cases, the input text becomes the control's current value. file select This control type allows the user to select files so that their contents may be submitted with a form. The INPUT element is used to create a file select ...







































Post a Comment for "45 label and input on same line"